When launching a new product, companies don’t just release it to the market without seeing how it’s going to look like in real life during its development stages. The same thing goes with launching apps and websites. Web designers and developers spend heaps of hours coding, designing, and engineering a website to ensure that it becomes visually presentable and functional before it goes live online.
When it comes to creating a website, the goal of web designers is to communicate their ideas to the clients as to how the website will look like when it’s all done. In order to relay that vision efficiently, clients are to be provided a visual representation of the website or apps to allow them to see what they are expecting. Not only the clients but also the web development team who will do the coding and implement the design to make the website. This is where mockups come in.
What are Mockups?
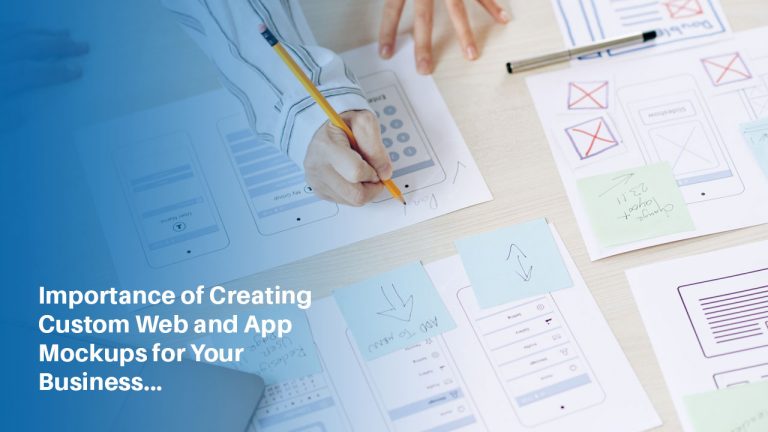
Mockups are a high-profile visual design draft that focuses on presenting a detailed and realistic static picture of the overall appearance of a website or app concerning its design and functionality. They present the fonts, icons, navigation visuals, graphics, color schemes, and the content layout that make up the overall appearance of the digital product when fully-functioning. Mockups are used by designers to acquire feedback so that necessary revisions and development can be made before its official launch in the market. Having a mockup will save you way more time than making adjustments to the UI after the digital product is launched.
The design processes behind creating a digital product are crucial. Along with the mockups, wireframes and prototypes represent the different stages of a design flow.
The wireframe presents the skeleton, the website architecture without the graphics of the future application, this includes the layout, as well as user flow scenarios. Mockups are focused on presenting the aesthetics of the website or app. Lastly, the Prototype presents how it works.
Why Create A Mockup for Your Website and App
No product in the market would sell if it’s half-baked. For websites and apps, they must be all looking good and well-functioning for your users to love it. If the navigation looks confusing, your users will find it not user-friendly which is something not good for a website. As for apps, users are going to write bad reviews and will uninstall if the app has bugs or issues. By presenting a mockup, these flaws can be easily spotted and fixed before launching which reduces the development costs.
Here are some reasons why creating a mockup is important for a business:
1. Identify errors early
Design and functionality should work hand in hand when building a website or app. By putting together a mockup, you get to see if the website design coincides with its functionality. This also allows you to point out what needs to be improved or changed to achieve aesthetic and functional harmony. This makes sure that the digital product will work efficiently.
Through a mockup, you’ll be able to assess the visual hierarchy between elements and identify which visual components don’t fit with the design plans and functionality of your app or website.
2. Get valuable feedback from your client
Mockups are feed-back grabbers. Presenting your clients with hi-fidelity website mockups will allow you to know what your clients and stakeholders think of the design which will allow you to know if something needs to be implemented or revised to align your client’s vision to your design. It’s also an opportunity to pitch in and convince them of your design approach being right for their product.
Having a mockup will help you ensure that your product is designed to be user-friendly and it helps improve the UX/UI of your website. You can even conduct user-testing to secure this goal. By knowing how the product works for its users and knowing its issues beforehand will help lessen post-release bug fixing that could add more to development costs in the future.
3. It provides a clear plan for your web development team.
A website mockup is a good way to implement a smooth design handoff between development teams. The handoff is when web developers implement the final web design. In order for a design handoff to be successful, a good collaboration between the web designer and web developer should be established.
Overall, mockups are a useful tool in making a successful design process not only for websites or apps but also for any products. With a visual representation, development teams are guided on the final goal of the website making it more efficient and successful. They contribute to saving time and money on coding and further developmental and post-launching costs. This makes creating a mockup an essential stage in any design process.